前言
每完成一次互评任务,就要牺牲掉鼠标左键的部分寿命 ❎
懒是推动科技进步的重要原因 ✅
其实有前辈已经做出了大胆的实践,但是最终还是被BAN了
MoocChecker
mooc-assistant
年少时只知道用,现在也可以对前辈的源代码稍做分析了。但是由于mooc-assistant这个脚本是浏览器插件,所以还没太看懂,不过通过分析MoocChecker这个脚本可知,其实对于单个互评页面来说,就干三件事:
完成对评语的填充
1
2
3
| document.querySelectorAll('.j-textarea').forEach(e => {
e.value = judge
});
|
完成对分数的选择
1
2
3
| document.querySelectorAll('.s').forEach(e => {
e.children[e.children.length - 1].children[0].checked = true
});
|
最后模拟点击“提交”按钮
1
| document.querySelector('.j-submitbtn').click();
|
这些操作放在一个循环里面,就实现了重复操作,自动互评
但是,这些都已成为历史了😪
当下的情况
1.F12的不顺利
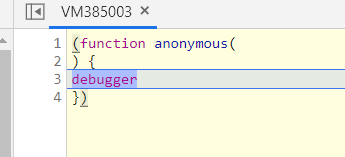
首先,网站加入了debugger pause机制


这就是开F12之后,遇到的第一个障碍
解决倒也是可以解决,只不过就需要多点两下鼠标了
(或者用Ctrl+F8、F8这两个快捷键也行)

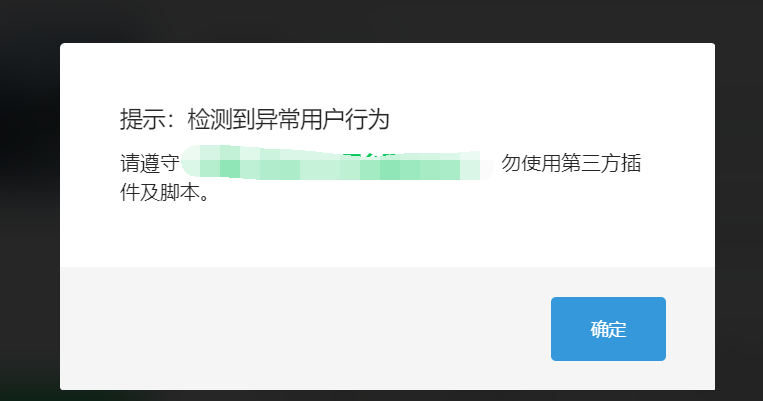
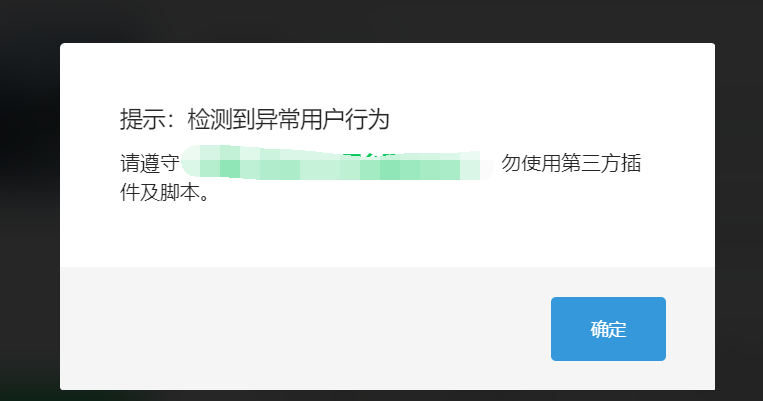
2.脚本被检测
如果直接把曾经的MoocChecker复制进去,网站会直接报警

做出的尝试
2020-12-5测试如下
在取消了此网站的debugger pause机制之后
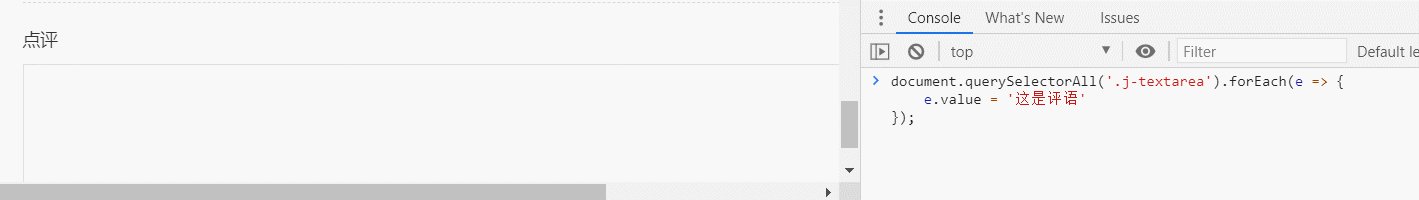
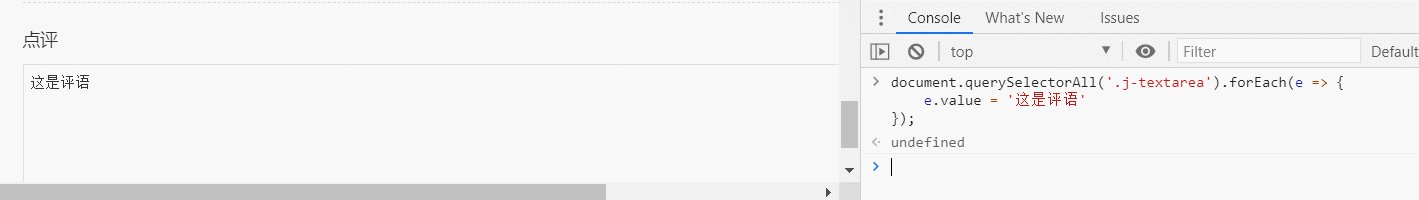
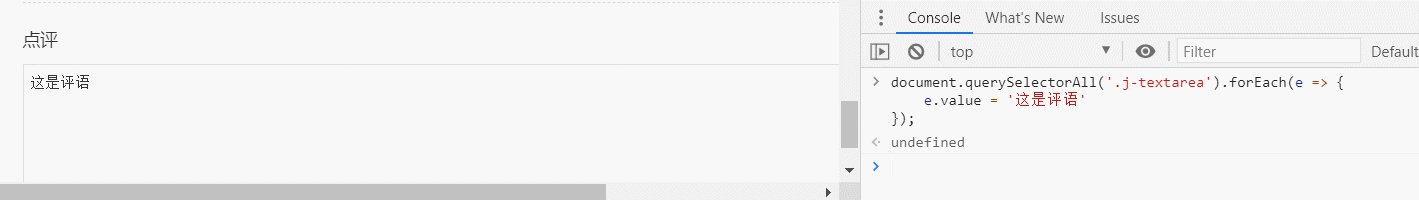
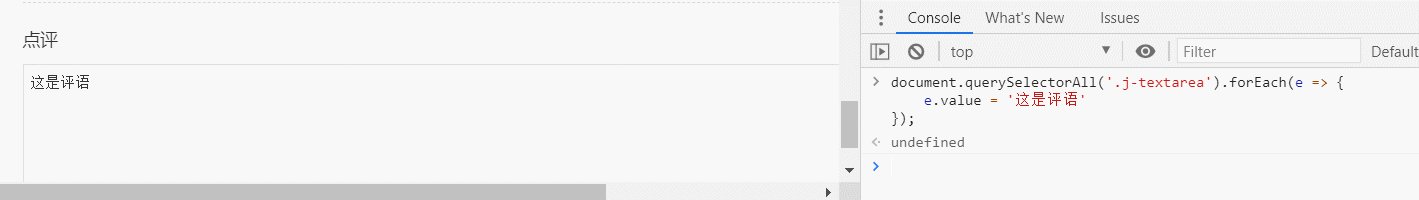
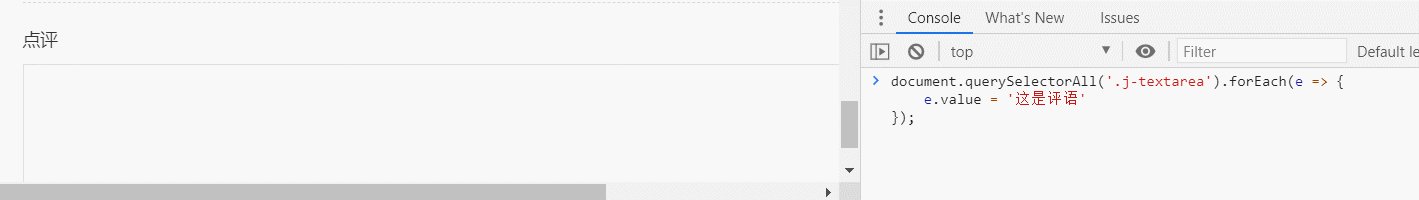
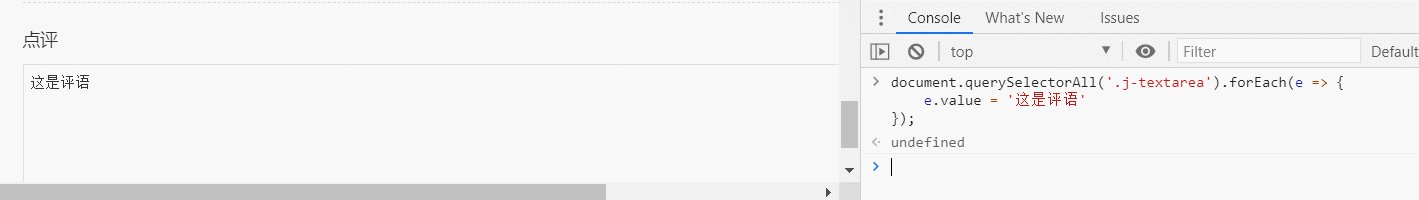
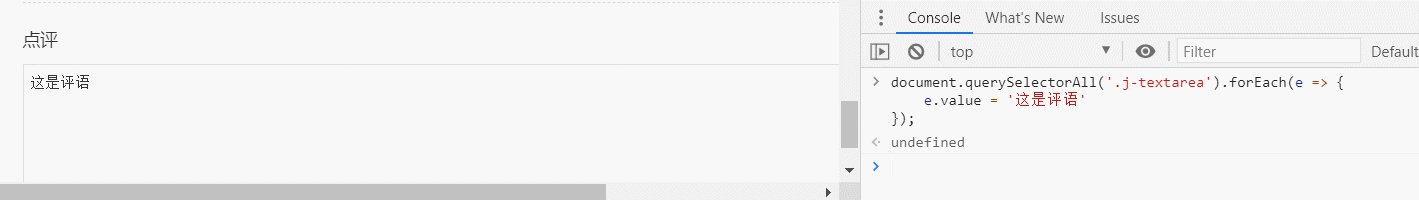
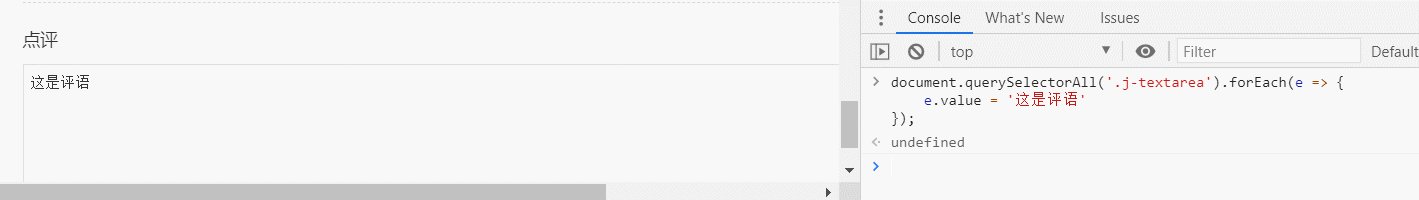
完成对评语的填充 - 🆗 有效
1
2
3
| document.querySelectorAll('.j-textarea').forEach(e => {
e.value = '这是评语'
});
|
GIF如下:

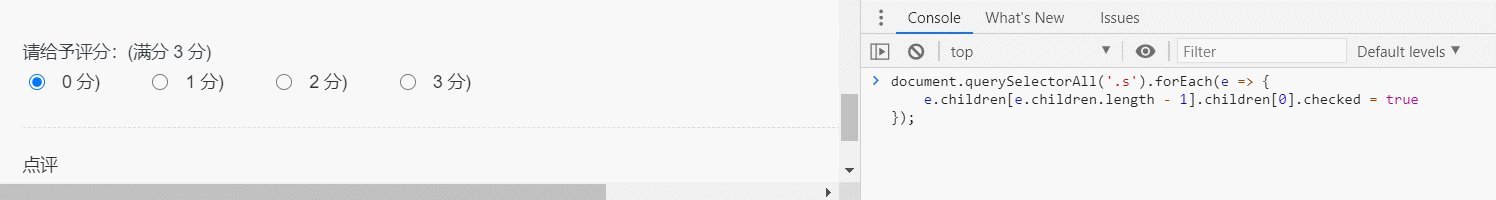
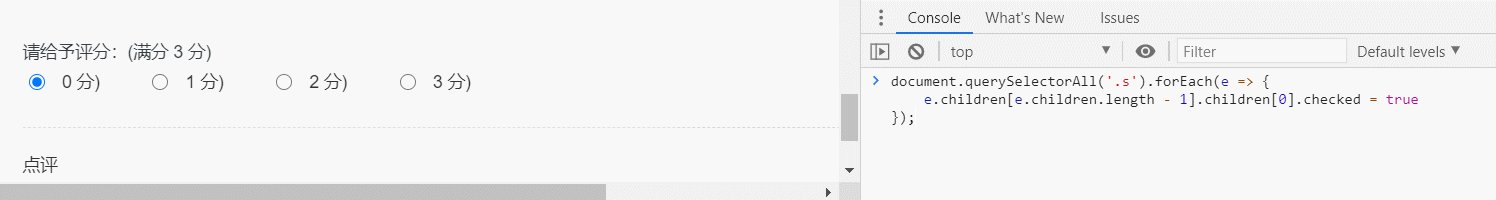
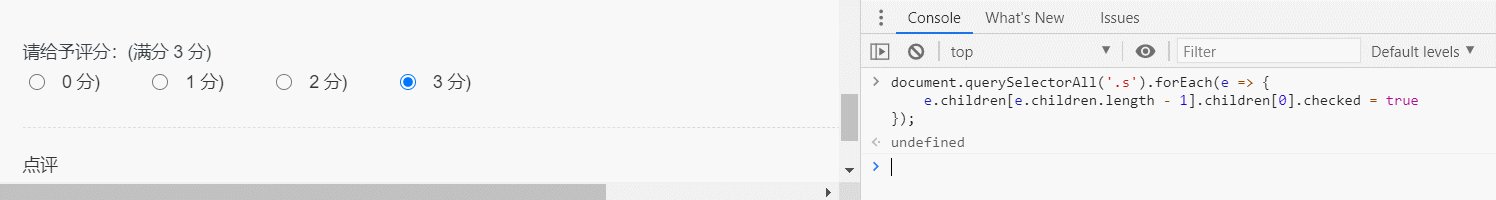
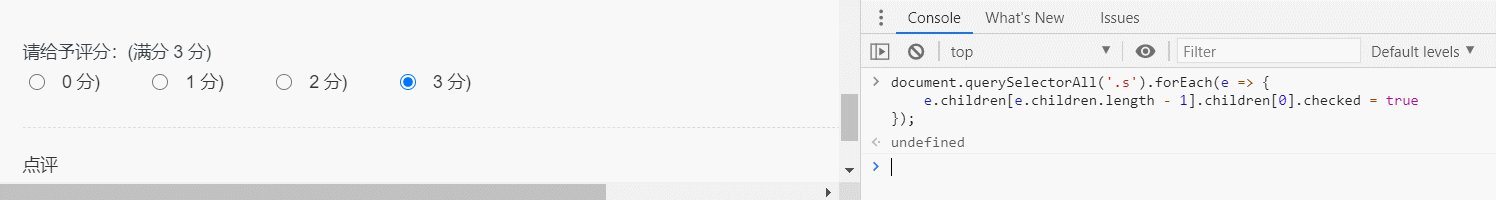
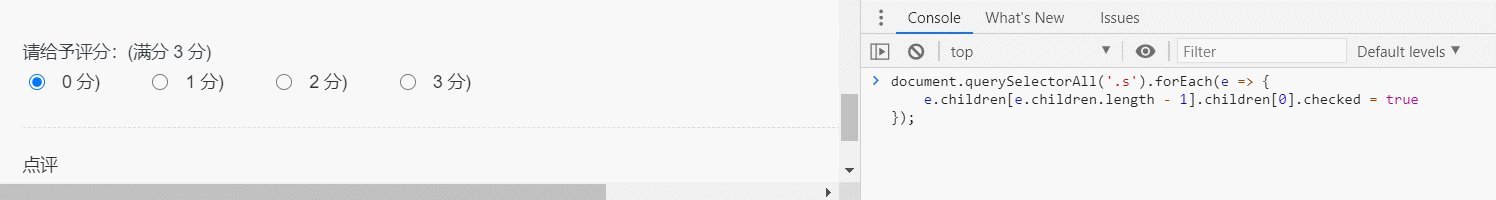
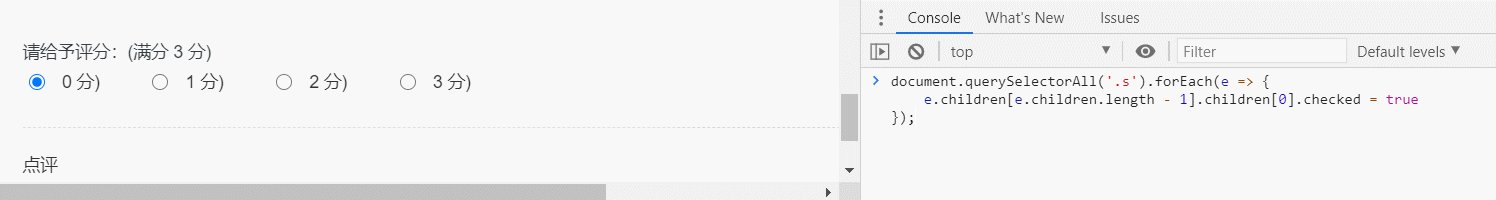
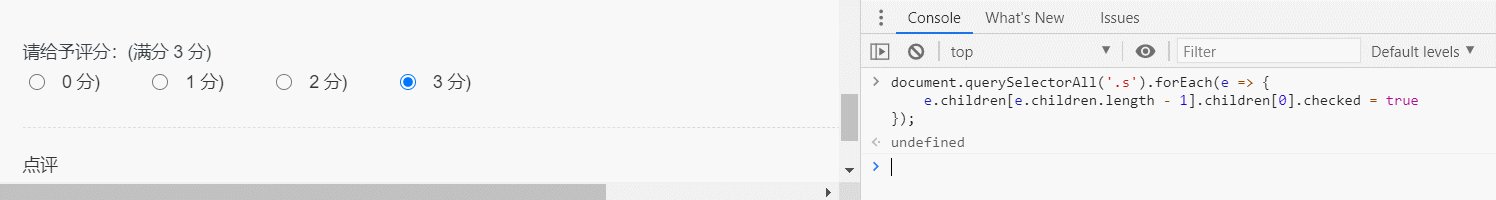
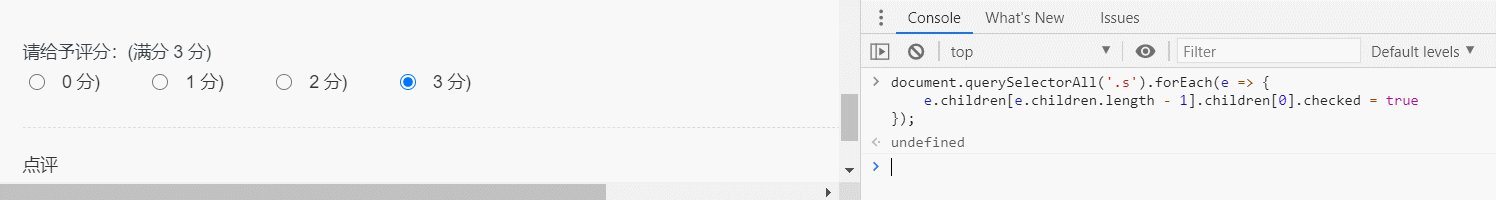
完成对分数的选择 - 🆗 有效
1
2
3
| document.querySelectorAll('.s').forEach(e => {
e.children[e.children.length - 1].children[0].checked = true
});
|
GIF如下:

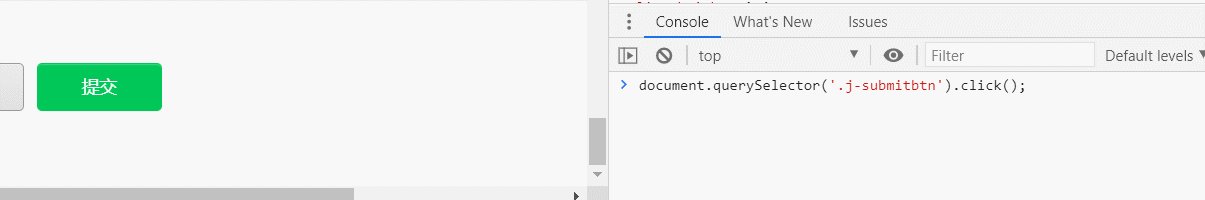
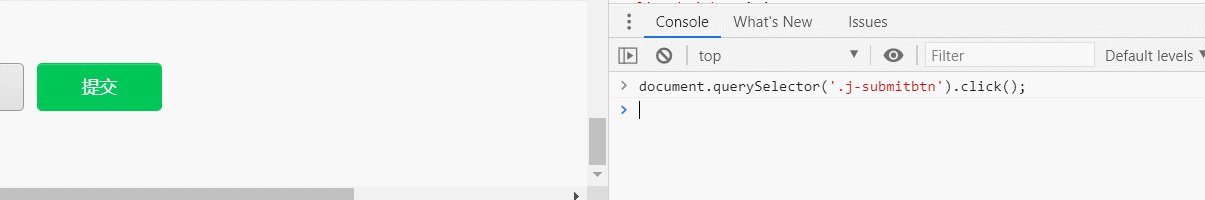
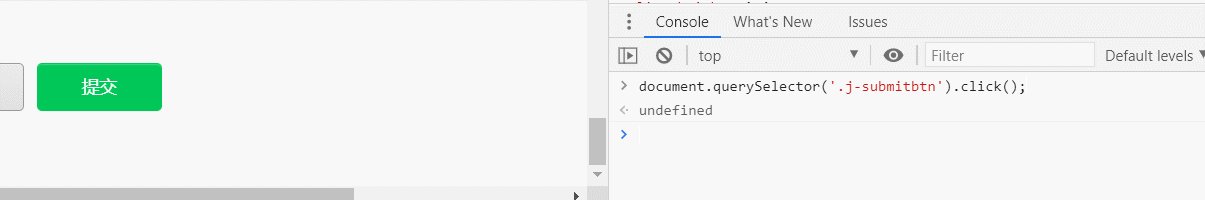
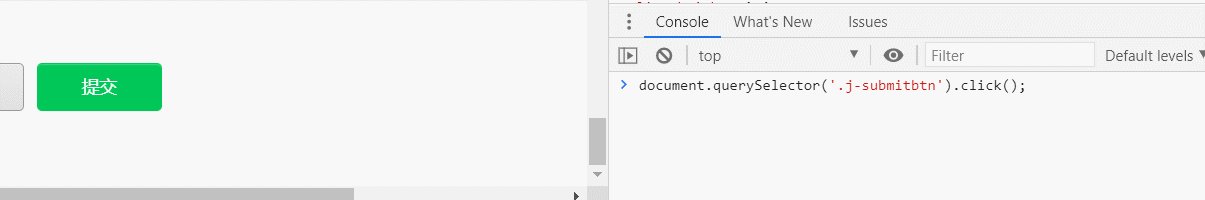
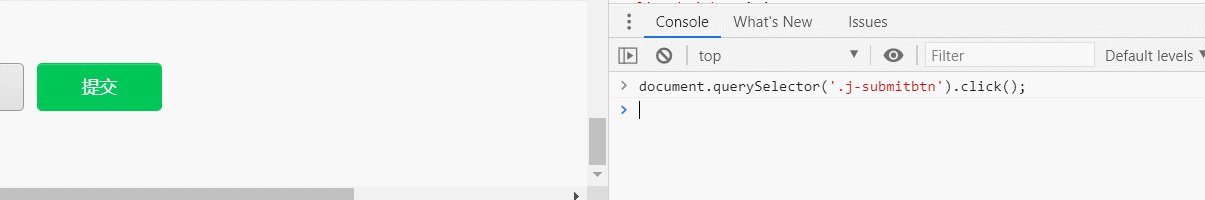
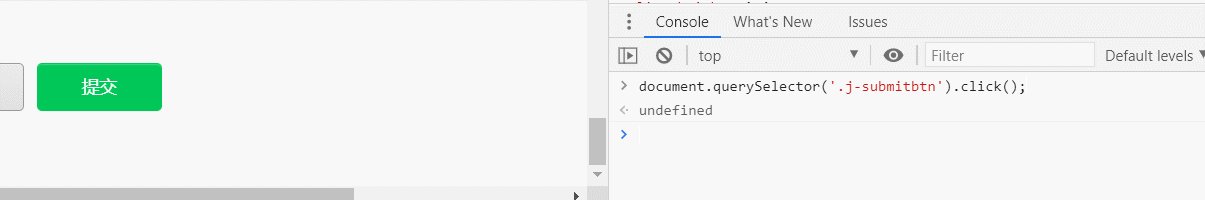
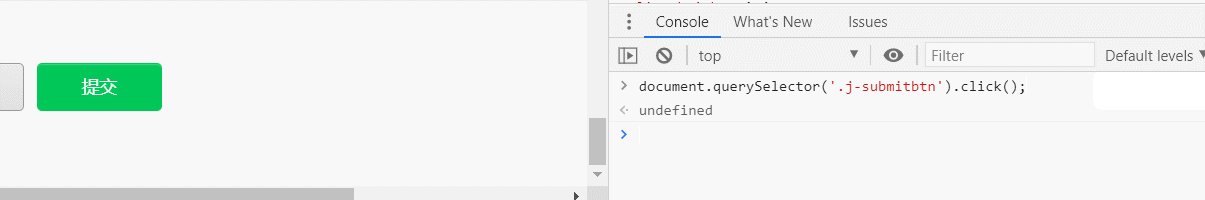
模拟点击“提交”按钮 - ❎😭 无效了
1
| document.querySelector('.j-submitbtn').click();
|
GIF如下:

综上,目前只有一键满分和填充评语可以使用,而且前提是取消了断点(Deactivate Breakpoints)
最终方案?
这会是目前的终极解决方案吗?
1.打开F12调试界面
这……没啥可说的吧
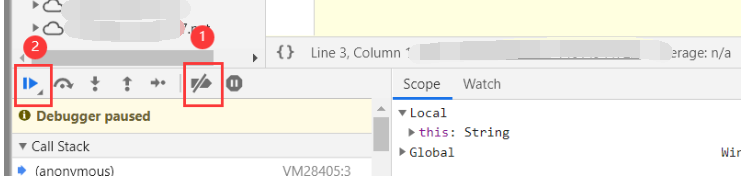
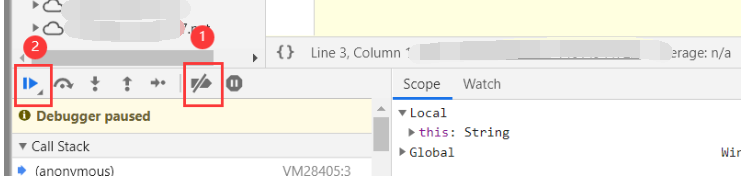
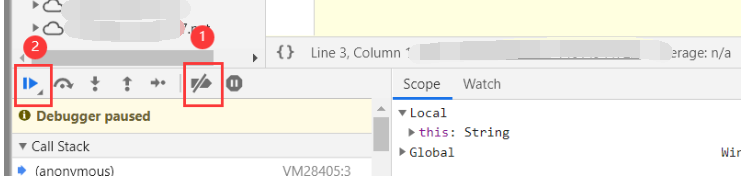
2.取消断点并继续
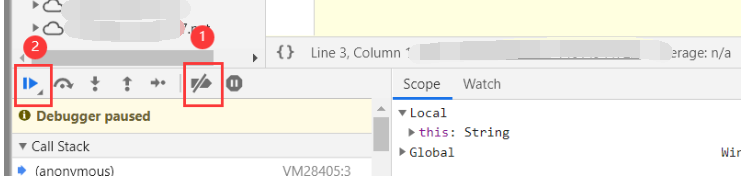
切换到 Source 标签页,依次点击以下两个按钮

或者先按 Ctrl+F8 ,再按 F8
反正让这个 消失即可继续
消失即可继续
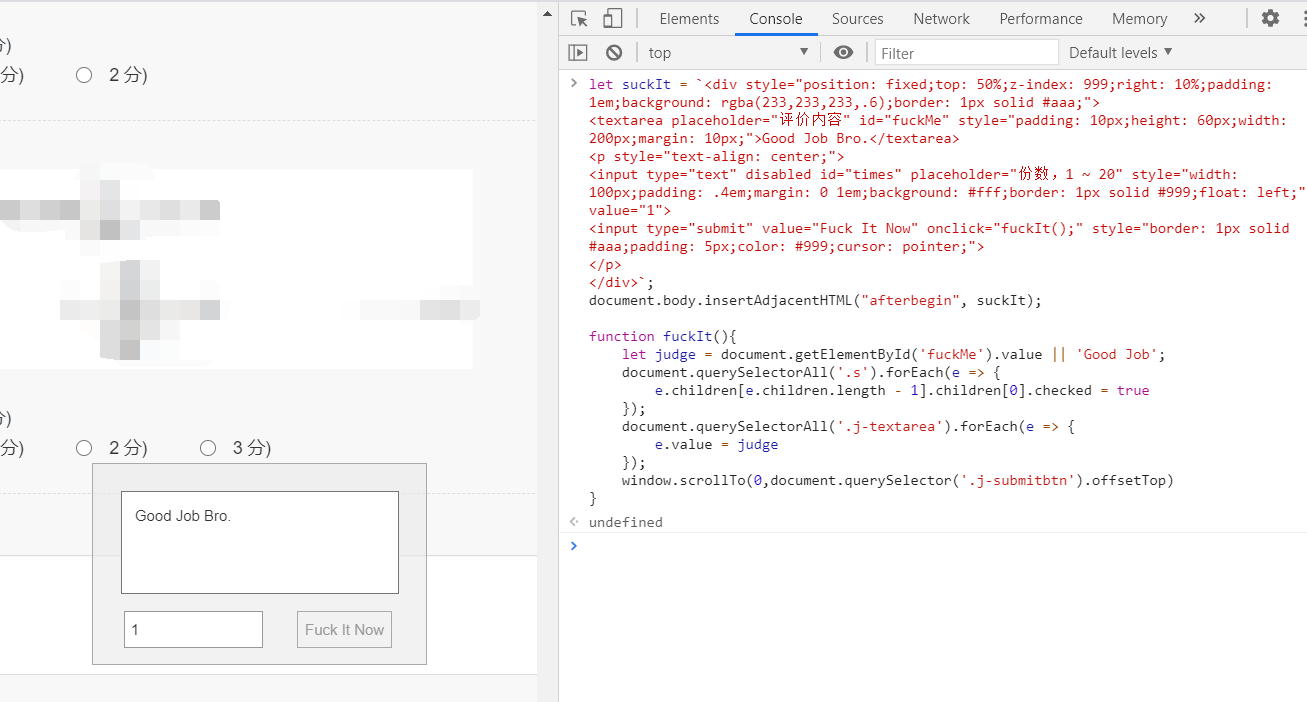
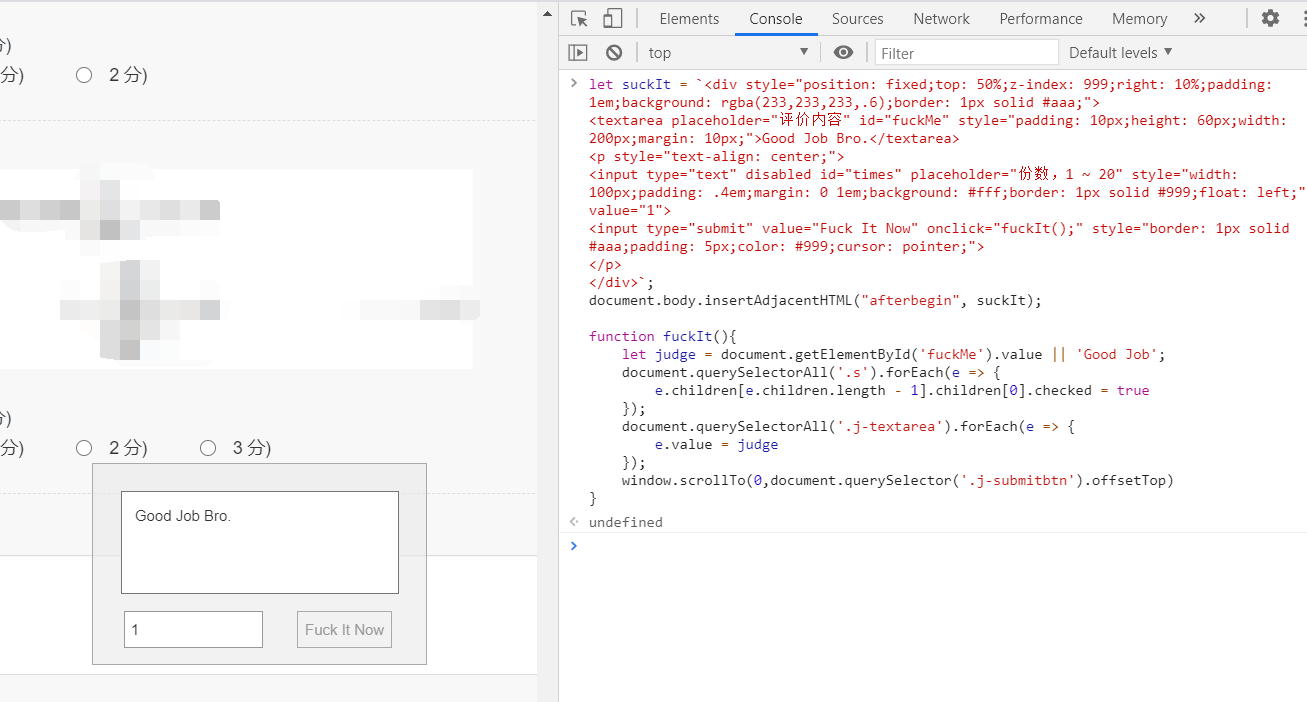
3.控制台注入代码
切换到 Console 标签页,然后把这段继承自 unbyte 前辈又被我魔改后的代码粘贴进去,敲个回车
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| let suckIt = `<div style="position: fixed;top: 50%;z-index: 999;right: 10%;padding: 1em;background: rgba(233,233,233,.6);border: 1px solid #aaa;">
<textarea placeholder="评价内容" id="fuckMe" style="padding: 10px;height: 60px;width: 200px;margin: 10px;">Good Job Bro.</textarea>
<p style="text-align: center;">
<input type="text" disabled id="times" placeholder="份数,1 ~ 20" style="width: 100px;padding: .4em;margin: 0 1em;background: #fff;border: 1px solid #999;float: left;" value="1">
<input type="submit" value="Fuck It Now" onclick="fuckIt();" style="border: 1px solid #aaa;padding: 5px;color: #999;cursor: pointer;">
</p>
</div>`;
document.body.insertAdjacentHTML("afterbegin", suckIt);
function fuckIt(){
let judge = document.getElementById('fuckMe').value || 'Good Job';
document.querySelectorAll('.s').forEach(e => {
e.children[e.children.length - 1].children[0].checked = true
});
document.querySelectorAll('.j-textarea').forEach(e => {
e.value = judge
});
window.scrollTo(0,document.querySelector('.j-submitbtn').offsetTop)
}
|

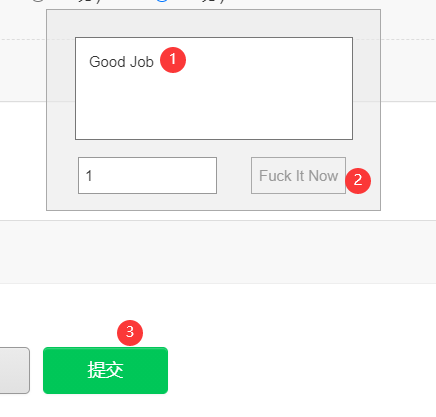
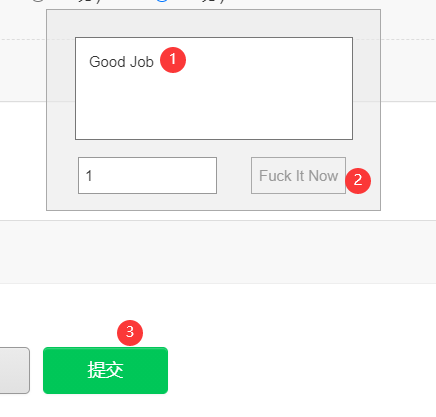
4.FuckIt & Submit
填写评语,不用管那个输入框里面的1,然后按下 “Fuck It Now”按钮,网页会自动跳转到底部,之后点击网页上的“提交”按钮即可

之后对于每一份作业重复进行:
填写评语 -> Fuck It Now -> 提交
的操作即可
不足
所以,如何实现提交按钮的自动点击呢?
另外,如何抓到我呢?
【推荐】油猴版本的
2020-12-6更新
使用油猴插件的话,就不需要每次都开F12还要取消断点了
如何使用油猴插件……emm……网上已经有很多教程了,不再赘述
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
(function () {
'use strict';
let fuckItBtn = null;
let suckIt = `<div style="position: fixed;top: 50%;z-index: 999;right: 10%;padding: 1em;background: rgba(233,233,233,.6);border: 1px solid #aaa;">
<textarea placeholder="评价内容" id="fuckMe" style="padding: 10px;height: 60px;width: 200px;margin: 10px;">Good Job Bro.</textarea>
<p style="text-align: center;">
<input type="text" disabled id="times" placeholder="份数,1 ~ 20" style="width: 100px;padding: .4em;margin: 0 1em;background: #fff;border: 1px solid #999;float: left;" value="1">
<input type="submit" value="Fuck It Now" id="${fuckItBtn}" style="border: 1px solid #aaa;padding: 5px;color: #999;cursor: pointer;">
</p>
</div>`;
document.body.insertAdjacentHTML("afterbegin", suckIt);
document.getElementById(fuckItBtn).onclick = function () {
let judge = document.getElementById('fuckMe').value || 'Good Job';
document.querySelectorAll('.s').forEach(e => {
e.children[e.children.length - 1].children[0].checked = true
});
document.querySelectorAll('.j-textarea').forEach(e => {
if (e.name !== "search") {
e.value = judge
}
});
if (document.querySelector('.j-submitbtn') === null) {
}
else {
window.scrollTo(0, document.querySelector('.j-submitbtn').offsetTop)
}
}
})();
|








 消失即可继续
消失即可继续